รับทำ Landing Page พัฒนาเว็บไซต์
โดดเด่นและดึงดูดลูกค้า เพิ่มจำนวนการเข้าถึงและมีส่วนร่วมของผู้ใช้งาน

สร้าง Landing Page ให้เกิดการมีส่วนร่วม ทำได้อย่างไร ?
การสร้าง Landing Page ที่มีประสิทธิภาพและดึงดูดให้คนคลิก สามารถทำได้โดยเน้นที่องค์ประกอบต่อไปนี้
1. เน้นเป้าหมายที่ชัดเจน
ควรกำหนดเป้าหมายของ Landing Page อย่างชัดเจน เช่น การให้ผู้เยี่ยมชมคลิกเพื่อสมัครสมาชิก, ซื้อสินค้า, หรือดาวน์โหลดข้อมูล โดยทุกอย่างบนหน้าเว็บควรสนับสนุนให้ผู้ใช้งานทำตามเป้าหมายนั้น
2. เขียนหัวเรื่อง (Headline) ที่ดึงดูดใจ
หัวเรื่องควรสั้น กระชับ และดึงดูดความสนใจตั้งแต่แรกเห็น สื่อสารประโยชน์ที่ผู้เยี่ยมชมจะได้รับอย่างชัดเจน
3. การใช้ภาพและวีดีโอที่สื่อความหมาย
ใช้ภาพหรือวิดีโอที่ชัดเจนและเกี่ยวข้องกับสินค้าหรือบริการของคุณ การมีสื่อที่ดีสามารถเพิ่มความน่าสนใจและทำให้ผู้ใช้งานรู้สึกว่าพวกเขาจะได้รับคุณค่าที่แท้จริง
4. สร้าง Call to Action (CTA) ที่ชัดเจน
ปุ่ม CTA ควรโดดเด่น ชัดเจน และอยู่ในตำแหน่งที่สะดุดตา เช่น “สมัครสมาชิกทันที” หรือ “รับส่วนลดพิเศษ” เลือกใช้คำที่กระตุ้นให้เกิดการคลิกและใช้สีที่แตกต่างจากพื้นหลังเพื่อความชัดเจน
5. แสดงคุณค่าหรือข้อดีที่เป็นเอกลักษณ์
อธิบายว่าทำไมสินค้าหรือบริการของคุณถึงดีกว่า หรือแตกต่างจากคู่แข่ง มอบคุณค่าหรือข้อเสนอที่ยากจะปฏิเสธ เช่น โปรโมชั่นหรือสิทธิพิเศษ
6. ความน่าเชื่อถือและรีวิว
เพิ่มรีวิวจากลูกค้า ข้อมูลรางวัล หรือการรับรองจากสถาบัน เพื่อเพิ่มความน่าเชื่อถือให้กับแบรนด์ ข้อมูลเชิงบวกจากผู้ใช้จริงสามารถช่วยดึงดูดความสนใจ
7. การออกแบบที่เรียบง่ายและทันสมัย
หน้า Landing Page ควรมีดีไซน์ที่สะอาด ใช้งานง่าย ไม่ซับซ้อน ใช้สีที่เข้ากันได้ดีและฟอนต์ที่อ่านง่าย
8. โหลดหน้าเว็บรวดเร็ว
ความเร็วในการโหลดหน้าเว็บสำคัญมาก เพราะหากหน้าเว็บโหลดช้า ผู้เยี่ยมชมอาจจะปิดหนีไป ควรปรับแต่งให้หน้าเว็บโหลดเร็วที่สุดเท่าที่จะเป็นไปได้
9. ทำการทดสอบ (A/B Testing)
ลองทดสอบหน้า Landing Page หลายแบบ เช่น การเปลี่ยนข้อความ CTA หรือรูปภาพ แล้วดูว่าแบบไหนมีผลตอบรับที่ดีที่สุด เพื่อปรับปรุงให้ได้ผลลัพธ์ที่สูงขึ้น
10. เชื่อมโยงกับกลุ่มเป้าหมายที่ถูกต้อง
Landing Page ควรเชื่อมโยงกับกลุ่มเป้าหมายที่ถูกต้องผ่านการโปรโมต เช่น การโฆษณาบน Google หรือ Social Media ที่ตรงกับกลุ่มเป้าหมายที่คุณต้องการ
การทำตามหลักการเหล่านี้จะช่วยเพิ่มโอกาสในการคลิกและทำให้ Landing Page ของคุณมีประสิทธิภาพมากขึ้น
รับทำ Landing Page ให้รองรับ SEO คู่มือฉบับละเอียด
FirstRankPlus รับทำ Landing Page ให้รองรับ SEO (Search Engine Optimization) จะช่วยให้เว็บไซต์มีโอกาสขึ้นหน้าแรกของผลการค้นหาใน Google หรือเครื่องมือค้นหาอื่น ๆ ซึ่งจะช่วยเพิ่มจำนวนผู้เข้าชมและประสิทธิภาพของเว็บไซต์ได้ โดยมีขั้นตอนและแนวทางดังนี้
1. วิเคราะห์และเลือกคำค้นหา (Keyword Research)
- ใช้เครื่องมือเช่น Google Keyword Planner, Ahrefs, หรือ Ubersuggest เพื่อค้นหาคำค้นหาที่เกี่ยวข้องกับสินค้า/บริการของคุณ
- เลือกคำค้นหาที่มี ปริมาณการค้นหาสูง แต่การแข่งขันไม่สูงเกินไป และสอดคล้องกับเนื้อหาของ Landing Page
- ใช้คำค้นหาหลัก (Primary Keyword) และคำค้นหารอง (Secondary Keywords) ในการเขียนเนื้อหา
2. โครงสร้าง URL ที่เหมาะสม
- ใช้ URL ที่สั้น กระชับ และมีความเกี่ยวข้อง เช่น: www.example.com/บริการทำเว็บไซต์
- ใส่คำค้นหาใน URL เพื่อช่วยเสริม SEO
3. การใช้ Meta Tags
- Title Tag: ใช้คำค้นหาหลักใน Title และให้มีความยาวไม่เกิน 60 ตัวอักษร เช่น: “บริการทำเว็บไซต์ | รับออกแบบเว็บที่ตอบโจทย์ทุกธุรกิจ”
- Meta Description: ใช้คำค้นหาหลักและสร้างข้อความที่กระตุ้นให้ผู้ใช้อยากคลิก โดยไม่เกิน 160 ตัวอักษร
- H1 Tag: ใช้คำค้นหาหลักเป็นหัวข้อหลักของหน้า (H1) เช่น: “รับทำเว็บไซต์คุณภาพสูงสำหรับทุกธุรกิจ”
4. การเขียนเนื้อหาที่มีคุณภาพ
- เนื้อหาควร สอดคล้องกับคำค้นหา และตอบโจทย์ความต้องการของผู้ใช้
- ใช้ Keyword Density ที่เหมาะสม อย่าใส่คำค้นหามากเกินไปจนทำให้เนื้อหาไม่ธรรมชาติ
- แบ่งเนื้อหาเป็นส่วน ๆ และใช้หัวข้อย่อย (H2, H3) เพื่อให้เนื้อหามีโครงสร้างชัดเจน เช่น: “บริการของเรา”, “ราคาสุดคุ้ม”
5. เพิ่มภาพและสื่อมัลติมีเดียที่เหมาะสม
- ใส่ภาพและวิดีโอที่เกี่ยวข้องกับเนื้อหา
- ใช้ Alt Text ในภาพ โดยใส่คำค้นหาในคำอธิบายภาพ เพื่อช่วยในด้าน SEO และให้ Google เข้าใจภาพได้
- บีบอัดภาพให้มีขนาดเล็กเพื่อลดเวลาโหลดของหน้าเว็บ
6. ปรับปรุงความเร็วในการโหลดเว็บไซต์
- ใช้ PageSpeed Insights ของ Google เพื่อตรวจสอบและปรับปรุงความเร็วของหน้าเว็บ
- ลดขนาดไฟล์และใช้ ระบบการแคช (Caching) เพื่อลดเวลาโหลด
- เลือก โฮสติ้งที่มีคุณภาพ เพื่อรองรับการใช้งานหนัก
7. การทำให้เว็บไซต์เป็นมิตรกับมือถือ (Mobile-Friendly)
- ตรวจสอบว่า Landing Page มี Responsive Design และใช้งานได้ดีบนอุปกรณ์มือถือ
- Google ให้ความสำคัญกับ Mobile-First Indexing ดังนั้นต้องทำให้เว็บไซต์ของคุณโหลดเร็วและดูดีในทุกขนาดหน้าจอ
8. การใช้ลิงก์ภายใน (Internal Linking) และลิงก์ภายนอก (External Linking)
- ใช้ ลิงก์ภายใน เพื่อเชื่อมโยงกับหน้าอื่น ๆ ในเว็บไซต์ที่เกี่ยวข้อง ทำให้ Google เห็นโครงสร้างของเว็บไซต์
- ใส่ ลิงก์ภายนอก ไปยังเว็บไซต์ที่มีความน่าเชื่อถือ เพื่อเสริมความน่าเชื่อถือให้กับเนื้อหาของคุณ
9. การใช้ Structured Data (Schema Markup)
- เพิ่ม Schema Markup เพื่อให้เครื่องมือค้นหาเข้าใจเนื้อหาในหน้าเว็บได้ดียิ่งขึ้น เช่น การใส่โครงสร้างข้อมูลสินค้า, การรีวิว, หรือข้อมูลธุรกิจ
- ช่วยเพิ่มโอกาสให้เว็บไซต์ของคุณมี Rich Snippet ในผลการค้นหา เช่น ดาวรีวิว หรือข้อมูลเพิ่มเติมที่น่าสนใจ
10. การใช้ Social Media Integration
- ใส่ปุ่ม แชร์ไปยังโซเชียลมีเดีย เพื่อให้ผู้ใช้แชร์เนื้อหาได้ง่ายขึ้น
- เพิ่ม Open Graph Tag (OG) เพื่อปรับปรุงการแสดงผลของเนื้อหาเมื่อแชร์บน Facebook หรือ Twitter
11. การติดตั้งเครื่องมือติดตามผล
- ใช้ Google Analytics และ Google Search Console เพื่อติดตามผลและปรับปรุง SEO
- ตรวจสอบว่า Landing Page มีการทำ SEO ที่ถูกต้องและมีปัญหาใดบ้างที่ต้องปรับแก้
การทำ Landing Page ที่รองรับ SEO ไม่ได้เป็นเพียงการปรับแต่งเทคนิค แต่เป็นการสร้างประสบการณ์ที่ดีให้กับผู้ใช้ด้วย ซึ่งจะทำให้เว็บไซต์ได้รับความสนใจและการจัดอันดับที่ดีในเครื่องมือค้นหาอย่างยั่งยืน
landing page แตกต่างจาก เว็บไซต์ทั่วไปอย่างไร ?
Landing Page และ เว็บไซต์ทั่วไป (Website) แตกต่างกันในหลายๆ ด้าน ทั้งวัตถุประสงค์ โครงสร้าง และการออกแบบ ซึ่งความแตกต่างหลักๆ ของการรับทำ landing page มีดังนี้
1. วัตถุประสงค์
Landing Page: เป็นหน้าเว็บเพจที่ถูกออกแบบมาเพื่อจุดประสงค์เฉพาะเจาะจง เช่น การส่งเสริมการขาย (Promotions), การเก็บข้อมูลผู้สนใจ (Lead generation) หรือการให้ผู้เข้าชมทำการกระทำบางอย่าง (Call-to-action: CTA) เช่น สมัครรับข่าวสาร ซื้อสินค้า หรือดาวน์โหลดข้อมูล. เป้าหมายหลักคือการกระตุ้นให้เกิดการกระทำอย่างใดอย่างหนึ่งทันที
เว็บไซต์ทั่วไป: มีการนำเสนอข้อมูลที่หลากหลายกว่า รวมถึงหน้าเพจหลายหน้า เช่น หน้าเกี่ยวกับเรา (About Us), หน้าผลิตภัณฑ์และบริการ, หน้าติดต่อ, บล็อก เป็นต้น. เว็บไซต์มักใช้เพื่อให้ข้อมูลแบบครบถ้วน ไม่ได้เน้นให้ผู้ใช้ทำการกระทำเฉพาะอย่างในทันทีเหมือนกับ Landing Page
2. โครงสร้างและเนื้อหา
Landing Page: โครงสร้างของหน้าเว็บจะเรียบง่าย มุ่งเน้นให้ผู้เข้าชมทำสิ่งที่เจ้าของเว็บไซต์ต้องการ เช่น กรอกฟอร์ม, กดปุ่ม CTA. ไม่มีลิงก์หรือเมนูที่ซับซ้อนเพื่อไม่ให้ผู้ใช้หลงทางไปหน้าอื่น
เว็บไซต์ทั่วไป: มักมีโครงสร้างที่ซับซ้อนกว่า มีเมนูนำทางหลายส่วนที่เชื่อมต่อไปยังหลายๆ หน้า. เว็บไซต์ทั่วไปจะเน้นการให้ข้อมูลหลายมิติ เช่น การนำเสนอภาพรวมของธุรกิจ, การสร้างความเชื่อมั่น และการให้บริการหรือข้อมูลที่หลากหลาย
3. การออกแบบ
Landing Page: การออกแบบจะเน้นไปที่ความเรียบง่าย การแสดงผลที่สวยงาม และ CTA ที่ชัดเจน โดยออกแบบให้ไม่มีสิ่งใดมาเบี่ยงเบนความสนใจของผู้ใช้ออกจากวัตถุประสงค์หลักของเพจ เช่น อาจไม่มีเมนูนำทางเพื่อไม่ให้ผู้ใช้หลุดออกจากหน้าเพจหลัก
เว็บไซต์ทั่วไป: เว็บไซต์มีการออกแบบที่ครอบคลุมและนำเสนอภาพรวมมากขึ้น มีการจัดการหน้าเพจต่างๆ เพื่อให้เข้าถึงข้อมูลได้ง่ายและสะดวกในการนำทาง
4. การใช้งานและการโปรโมท
Landing Page: มักถูกใช้ในแคมเปญโฆษณาออนไลน์หรือการทำการตลาดดิจิทัล เช่น Google Ads, Facebook Ads โดยการนำผู้เข้าชมจากการคลิกลิงก์โฆษณาไปยัง Landing Page ที่ออกแบบมาเฉพาะเพื่อตอบสนองต่อโฆษณานั้นๆ
เว็บไซต์ทั่วไป: ใช้สำหรับเป็นหน้าหลักของธุรกิจหรือองค์กร มีการใช้งานในหลายๆ ช่องทาง เช่น การค้นหาผ่าน Search Engine, การเข้าถึงจากลิงก์โดยตรง หรือการนำทางภายในเว็บไซต์เอง
5. การวัดผล
Landing Page: วัดผลโดยใช้ Conversion Rate หรืออัตราการกระทำสำเร็จที่เกิดจาก CTA เช่น อัตราการกรอกฟอร์ม, อัตราการซื้อสินค้า หรืออัตราการดาวน์โหลด ซึ่งการวัดผลนั้นเน้นไปที่การวัดเป้าหมายเฉพาะ
เว็บไซต์ทั่วไป: การวัดผลจะกว้างกว่า เช่น จำนวนผู้เข้าชมต่อวัน, เวลาเฉลี่ยในการใช้งาน, Bounce rate (อัตราการออกจากเว็บโดยไม่ดูหน้าอื่น), จำนวนหน้าที่เข้าชมต่อครั้ง ซึ่งข้อมูลเหล่านี้ช่วยให้เจ้าของเว็บรู้ถึงพฤติกรรมของผู้ใช้ในระดับที่กว้างกว่า
Landing Page มีวัตถุประสงค์เฉพาะเจาะจง โครงสร้างและการออกแบบที่เรียบง่าย และเน้นไปที่การกระตุ้นให้เกิดการกระทำอย่างใดอย่างหนึ่งโดยเร็ว ส่วน เว็บไซต์ทั่วไป จะมีการออกแบบและโครงสร้างที่ซับซ้อนกว่า ให้ข้อมูลที่ครอบคลุมหลายมิติ และไม่เน้นให้ผู้ใช้งานกระทำสิ่งใดสิ่งหนึ่งในทันที

Landing Pages มีกี่ประเภท และทำไมนักธุรกิจถึงควรมี ?
ประเภทของ Landing Pages
1. Lead Generation Landing Page (หรือ Squeeze Page)
- จุดประสงค์: เก็บข้อมูลผู้ใช้งาน เช่น ชื่อ อีเมล หรือเบอร์โทรศัพท์
- ใช้เพื่อ: สร้างฐานลูกค้าหรือส่งต่อข้อมูลเพิ่มเติมผ่านอีเมลหรือ SMS Marketing
2. Click-Through Landing Page
- จุดประสงค์: นำผู้ใช้งานไปยังขั้นตอนถัดไป เช่น หน้าผลิตภัณฑ์หรือหน้าชำระเงิน
- ใช้เพื่อ: ขายสินค้าหรือบริการ โดยเน้นให้ผู้ใช้งานกดคลิกเพื่อไปยังหน้าสำคัญอื่นๆ
3. Sales Landing Page
- จุดประสงค์: ขายสินค้าหรือบริการโดยตรง
- ใช้เพื่อ: จูงใจให้ผู้เข้าชมตัดสินใจซื้อสินค้าในทันทีผ่านข้อเสนอพิเศษหรือโปรโมชั่น
4. Product Detail Landing Page
- จุดประสงค์: แสดงข้อมูลเกี่ยวกับสินค้าหรือบริการเฉพาะอย่างชัดเจน
- ใช้เพื่อ: อธิบายรายละเอียดผลิตภัณฑ์พร้อมกับจุดเด่นที่เป็นเอกลักษณ์ เพื่อช่วยในการตัดสินใจซื้อ
5. Thank You Page
- จุดประสงค์: เป็นหน้าขอบคุณหลังจากที่ผู้ใช้ดำเนินการบางอย่างเสร็จสิ้น เช่น ลงทะเบียนหรือสั่งซื้อ
- ใช้เพื่อ: สร้างความสัมพันธ์กับลูกค้าและแนะนำขั้นตอนถัดไป เช่น ข้อมูลผลิตภัณฑ์ที่เกี่ยวข้องหรือข้อเสนอพิเศษเพิ่มเติม
6. Event Registration Page
- จุดประสงค์: ลงทะเบียนสำหรับกิจกรรม เช่น งานสัมมนาหรือกิจกรรมออนไลน์
- ใช้เพื่อ: เชิญชวนให้เข้าร่วมกิจกรรมต่างๆ ที่ธุรกิจจัดขึ้นเพื่อสร้างการรับรู้หรือโอกาสทางธุรกิจ
ทำไมนักธุรกิจควรมี Landing Pages ?
1. เพิ่ม Conversion Rate
Landing pages ถูกออกแบบมาเฉพาะเพื่อทำให้ผู้เข้าชมดำเนินการบางอย่าง เช่น ลงทะเบียน ซื้อสินค้า หรือสอบถามข้อมูล เมื่อมีการออกแบบเน้นจุดประสงค์เดียว จะช่วยเพิ่มโอกาสในการเปลี่ยนผู้เข้าชมให้เป็นลูกค้าได้ง่ายขึ้น
2. เก็บข้อมูลลูกค้าเพื่อทำการตลาดต่อเนื่อง
ผ่าน landing pages ที่เก็บข้อมูล สามารถนำข้อมูลเหล่านั้นมาใช้ในการทำการตลาดต่อเนื่อง เช่น การทำ email marketing หรือการติดต่อเพื่อเสนอผลิตภัณฑ์เพิ่มเติม
3. โฆษณาที่มีประสิทธิภาพ
การใช้ landing pages ที่เกี่ยวข้องกับโฆษณาโดยตรงจะช่วยเพิ่มความน่าสนใจและโอกาสที่ผู้เข้าชมจะทำตามเป้าหมายของโฆษณานั้น
4. วัดผลและปรับปรุงได้ง่าย
การสร้าง landing pages แยกเฉพาะแคมเปญหรือกลุ่มเป้าหมาย จะช่วยให้สามารถวัดผลของแต่ละแคมเปญได้อย่างชัดเจนว่ามีประสิทธิภาพมากน้อยเพียงใด และสามารถปรับเปลี่ยนได้อย่างตรงจุด
5. เสริมสร้างความน่าเชื่อถือ
การมี landing pages ที่ออกแบบดีและชัดเจนจะช่วยเพิ่มความน่าเชื่อถือให้กับธุรกิจและแสดงให้เห็นว่าธุรกิจมีการวางแผนการสื่อสารที่ดี
นักธุรกิจจึงควรมี landing pages เพื่อสร้างความชัดเจนในข้อความและข้อเสนอ, เพิ่มโอกาสในการสร้างยอดขายและการเก็บข้อมูลลูกค้า ซึ่งจะนำไปสู่การเติบโตของธุรกิจในระยะยาว และเพื่อให้ได้ผลลัพธ์ที่ดีต่อเนื่อง เราคือผู้ให้บริการรับทำ landing page อย่างมืออาชีพ
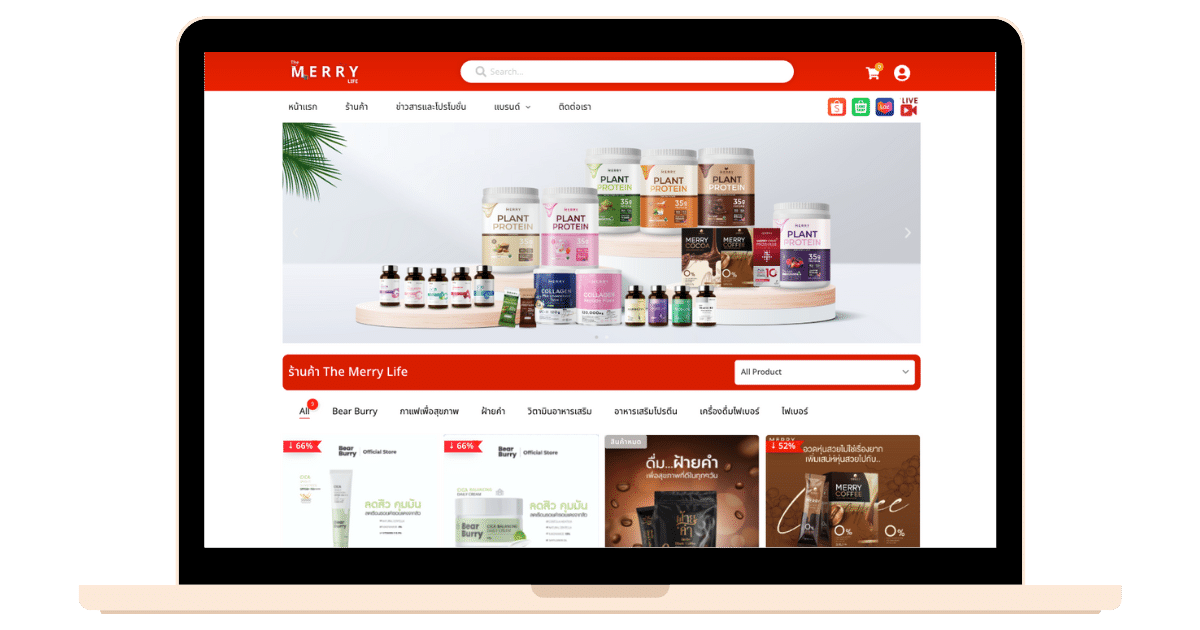
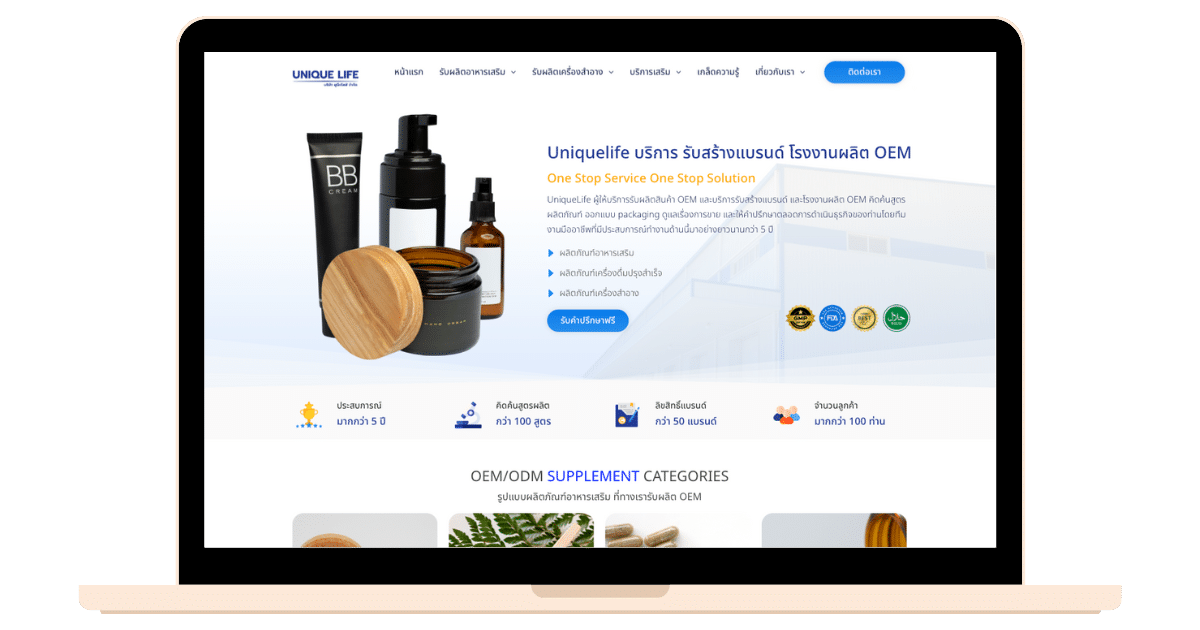
ตัวอย่าง template landing page design
1. Header Section
- Logo: วางโลโก้ไว้ด้านบนซ้ายหรือกลางหน้า
- Navigation Menu: เมนูนำทางไปยังส่วนต่างๆ เช่น “Home”, “Features”, “Pricing”, “Contact”
- Call to Action (CTA) Button: ปุ่มเชิญชวนเช่น “Sign Up”, “Get Started”, “Try Now”
2. Hero Section
- Background Image/Video: ใช้ภาพใหญ่หรือวิดีโอที่ดึงดูดสายตา
- Headline: ข้อความใหญ่ชัดเจนที่สื่อถึงจุดเด่นของผลิตภัณฑ์หรือบริการ
- Subheadline: คำอธิบายสั้นๆ ที่ช่วยเสริมความเข้าใจ
- CTA Button: ปุ่มชัดเจน เช่น “Download Now” หรือ “Start Free Trial”
3. Features Section
- Icon + Short Description: แสดงจุดเด่นของผลิตภัณฑ์เป็นข้อๆ โดยใช้ไอคอนและคำอธิบายสั้นๆ
- Visual Representation: อาจเป็นภาพประกอบหรือวิดีโอแสดงการใช้งาน
4. Testimonials Section
- Customer Reviews: ใส่คำชมจากลูกค้าจริง
- Customer Photos/Logos: ใช้ภาพหรือโลโก้ของบริษัทที่เคยใช้บริการเพื่อเพิ่มความน่าเชื่อถือ
5. Pricing Section (ถ้ามี)
- Pricing Tiers: แสดงแพ็กเกจราคา พร้อมฟีเจอร์ที่แตกต่างในแต่ละแพ็กเกจ
- CTA Buttons: ปุ่มสำหรับเลือกสมัครสมาชิกในแต่ละแพ็กเกจ เช่น “Choose Plan”
6. FAQs Section
- Common Questions and Answers: รวมคำถามที่พบบ่อยพร้อมคำตอบที่ชัดเจน
7. Contact Form / Footer Section
- Contact Information: ข้อมูลการติดต่อ เช่น อีเมล, โทรศัพท์, ที่อยู่
- Social Media Links: ไอคอนสำหรับเชื่อมต่อไปยังโซเชียลมีเดียต่างๆ
- Copyright Information: ข้อมูลลิขสิทธิ์ด้านล่าง
เครื่องมือที่สามารถใช้ในการออกแบบ Landing Page
- WordPress: ใช้ธีมและปลั๊กอินเพื่อสร้าง Landing Page
- Wix: แพลตฟอร์มสร้างเว็บไซต์แบบ drag-and-drop
- Squarespace: แพลตฟอร์มสร้างเว็บไซต์ที่มีเทมเพลตสวยงาม
- Adobe XD: โปรแกรมออกแบบ UI/UX สำหรับสร้าง Landing Page
ทั้งนี้การใช้ Landing Page มักจะมีประสิทธิภาพสูงในการทำการตลาดที่เฉพาะเจาะจง ขณะที่เว็บไซต์ทั่วไปเหมาะสำหรับการให้ข้อมูลภาพรวมและการสร้างความน่าเชื่อถือ หากท่านกำลังหาเว็บไซต์รับทำ landing page อยู่นั้น ขอแนะนำ FirstRankPlus เลย เรารับทำ landing page มีทีมงานมืออาชีพพร้อมให้บริการทุกวัน 24 ชั่วโมง