HTML (HyperText Markup Language) เป็นภาษาที่ใช้สร้างเว็บไซต์ และแสดงข้อมูลบนเว็บไซต์ในรูปแบบข้อความ และรูปภาพที่เราเห็นกันทุกวันนี้ แต่ HTML จะมีการระบุ “Attribute” ที่ทำให้เว็บไซต์มีลักษณะที่แตกต่างกัน ในบทความนี้ FirstRankPlus จะมากล่าวถึง HTML Attribute คืออะไร และมีวิธีการใช้งานที่ถูกต้องอย่างไร
สารบัญ
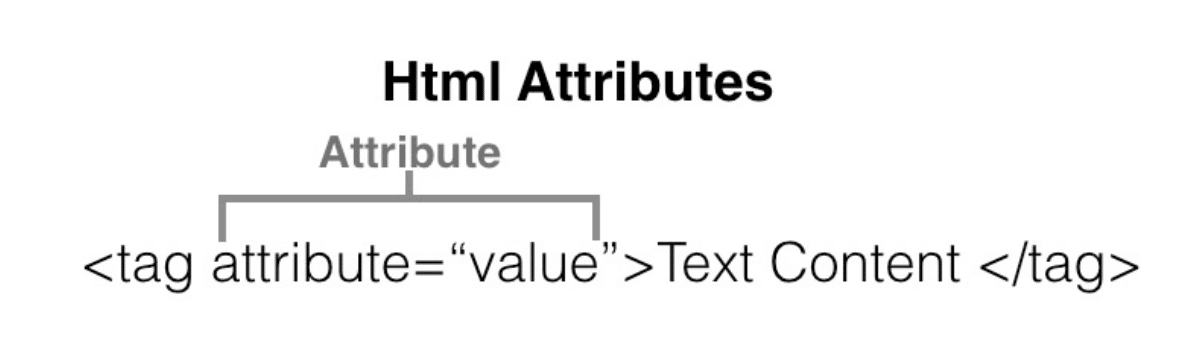
HTML Attribute คืออะไร ?
HTML Attribute เป็นข้อมูลที่เพิ่มเข้าไปใน HTML Tag เพื่อกำหนดลักษณะขององค์ประกอบในเว็บไซต์ หรือจะมองเป็นข้อมูลที่ใช้ในการควบคุมองค์ประกอบนั้น ๆ โดยเราสามารถเพิ่ม Attribute ไปยังแท็กต่าง ๆ เพื่อปรับแต่ง หรือกำหนดลักษณะที่ต้องการได้ เช่น การกำหนดสีพื้นหลัง (Background Color), ขนาดตัวอักษร (Font Size), การลิงก์ไปยังหน้าอื่น (Hyperlink), และอื่น ๆ อีกมากมาย

ตัวอย่างของ HTML Attribute
<p style="color: red;">นี่คือข้อความสีแดง</p>
ในตัวอย่างนี้, Attribute “style” ถูกใช้เพื่อกำหนดสีข้อความในแท็ก <p> เป็นสีแดง
<a href="https://firstrankplus.com/">ไปยังเว็บไซต์ FirstRankPlus</a>
ในตัวอย่างนี้, Attribute “href” ในแท็ก <a> ใช้ในการกำหนดลิงค์ที่จะเชื่อมโยงไปยังเว็บไซต์ FirstRankPlus
ความสำคัญของ HTML Attribute
HTML Attribute เป็นสิ่งสำคัญในการกำหนดรูปแบบ และการทำงานของเว็บไซต์ ทำให้เว็บไซต์ดูน่าสนใจ และมีประสิทธิภาพมากยิ่งขึ้น และการใช้ Attribute อย่างถูกต้อง จะสามารถช่วยให้เว็บไซต์ของคุณ มีประสิทธิภาพในการแสดงข้อมูล และตอบสนองต่อการแสดงผล นอกจากนี้ สามารถใช้ Attribute หลาย ๆ อันในแท็กเดียวกันได้อีกด้วย เพื่อให้เว็บไซต์ ดูดีมีคุณภาพมากยิ่งขึ้น
บทสรุป
HTML Attribute เป็นส่วนสำคัญของกำหนดลักษณะเว็บไซต์ที่ดูดี และมีประสิทธิภาพ การใช้งานอย่างถูกต้องช่วยให้เว็บไซต์ของคุณมีลักษณะที่น่าสนใจ ควรทำความรู้จักวิธีการใช้งาน Attribute ให้ถูกต้อง เพราะถือเป็นสิ่งสำคัญในการเป็นนักพัฒนาเว็บไซต์แบบมืออาชีพเป็นอย่างมาก