ในโลกของการทำเว็บไซต์และโลกอินเทอร์เน็ต ที่เต็มไปด้วยข้อมูลและเนื้อหามากมาย การที่เว็บไซต์มีความแตกต่าง และมีความน่าสนใจเป็นสิ่งที่สำคัญอย่างยิ่ง เพื่อการที่เว็บไซต์ของคุณจะมีลักษณะที่น่าสนใจได้นั้น คุณจำเป็นต้องรู้จัก HTML Elements และวิธีการใช้งานอย่างถูกต้อง ในบทความนี้ FirstRankPlus จะมากล่าวถึง HTML Elements คืออะไร และมีวิธีการใช้งานอย่างไรบ้าง เพื่อช่วยให้คุณสามารถสร้างเว็บไซต์ได้อย่างมีประสิทธิภาพ
สารบัญ
HTML Elements คืออะไร ?
HTML Elements คือส่วนหนึ่งของ HTML Document ที่ใช้ในการกำหนดโครงสร้างของหน้าเว็บไซต์ได้อย่างถูกต้อง และมีความสอดคล้องกับมาตรฐาน HTML และเนื้อหาของหน้าเว็บไซต์ บาง HTML Elements จะแสดงส่วนที่สามารถมองเห็นได้บนหน้าเว็บ เช่น ข้อความ รูปภาพ หรือปุ่ม ในขณะที่ HTML Elements บางส่วน จะแสดงส่วนต่าง ๆ ของหน้า หรือให้ข้อมูลเกี่ยวกับเว็บไซต์ (Meta-Information) เช่น คำอธิบายหน้าเว็บ (Meta Description) หรือคีย์เวิร์ดสำคัญ (Main Keyword) ที่เกี่ยวข้องกับเนื้อหาของหน้าเว็บนั้น ๆ

HTML Elements ประกอบด้วยอะไรบ้าง ?
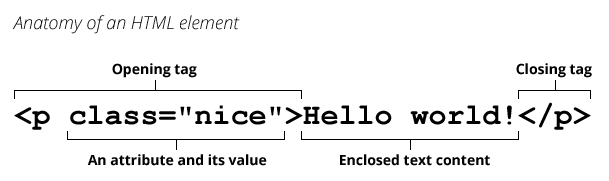
HTML Elements ถูกสร้างขึ้นโดยการใช้ HTML Tags ซึ่งประกอบด้วยข้อความที่อยู่ระหว่างเครื่องหมาย วงเล็บ (<>) ประกอบด้วย 3 ส่วน ดังนี้
- แท็กเปิด (Opening Tags) เป็นแท็กที่บ่งบอกว่าเนื้อหาของ Element จะเริ่มต้นที่ใด
- แท็กปิด (Closing Tags) เป็นแท็กที่บ่งบอกถึงจุดสิ้นสุดของเนื้อหาของ Element โดยแท็กปิดจะเหมือนกับแท็กเปิด แต่จะมีการเพิ่มเครื่องหมาย (/) เข้ามาด้วย
- ส่วนเนื้อหา จะถูกวางไว้ระหว่างแท็กเปิด และแท็กปิดของ Element
<p>This is paragraph text.</p>
ตามตัวอย่างด้านบนนี้ <p> เป็น HTML Tag เปิด และ <\p> เป็น HTML Tag ปิด โดยข้อความ “This is paragraph text.” คือเนื้อหาของ HTML Element นี้ โดย HTML Tags จะช่วยกำหนดลักษณะและโครงสร้างของ Element เหล่านี้บนหน้าเว็บของคุณได้
Empty HTML Elements คืออะไร ?
Empty HTML Elements คือ องค์ประกอบที่ไม่มีเนื้อหา หรือข้อความใด ๆ และไม่ต้องการแท็กปิด โดยจะถูกใช้เมื่อต้องการจัดรูปแบบในหน้าเว็บเพิ่มเติม โดยที่ไม่มีข้อความหรือเนื้อหาใด ๆ
ตัวอย่างที่เราใช้บ่อยคือ “ตัวแบ่งบรรทัด (Line Break)” ซึ่งใช้เพื่อเพิ่มตัวแบ่งบรรทัดระหว่างข้อความ แท็ก
เป็นตัวแบ่งบรรทัดแบบ Empty Element และไม่มีการปิดแท็ก โดยมีตัวอย่างการใช้งาน ดังนี้
<p>This is paragraph text.<br>This is text on a new line.</p>
บทสรุป
การทำความเข้าใจ และการใช้ HTML Elements อย่างเหมาะสม เป็นสิ่งสำคัญสำหรับผู้ที่ต้องการสร้างเว็บไซต์ที่มีคุณภาพ การใช้ HTML Elements อย่างถูกต้อง ยังสามารถช่วยในการจัดรูปแบบเนื้อหา และเนื้อหานั้นสามารถมีผลต่อการทำ SEO ของเว็บไซต์ด้วยเช่นกัน
โดยคำแนะนำเพิ่มเติมก็คือแท็ก HTML จะไม่คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ คุณสามารถเขียนแท็ก HTML ในรูปแบบตัวพิมพ์เล็กหรือตัวพิมพ์ใหญ่ก็ได้ เช่น สามารถเขียน <p> เป็น <P> ได้ และก็ยังสามารถใช้งานได้ถูกต้อง อย่างไรก็ตาม ผู้พัฒนาส่วนใหญ่จะเขียนแท็ก HTML เป็นตัวพิมพ์เล็กมากกว่า เนื่องจากอ่านง่ายกว่าและมีความสม่ำเสมอกว่า