Hypertext Markup Language หรือ HTML คือภาษา Markup สำหรับเว็บไซต์ที่ช่วยกำหนดโครงสร้างของหน้าเว็บ ถือเป็นหนึ่งในองค์ประกอบพื้นฐานของทุกเว็บไซต์ จึงมีความจำเป็นที่จะต้องเรียนรู้เอาไว้ หากคุณต้องการพัฒนาเว็บไซต์ โดยในบทความนี้ FirstRankPlus จะมากล่าวถึงรายละเอียดเกี่ยวกับ HTML ว่าทำงานอย่างไรบนหน้าเว็บไซต์ และความหมายว่า HTML คืออะไร ให้กับผู้ที่กำลังศึกษาเกี่ยวกับเรื่อง HTML และการทำเว็บไซต์
สารบัญ
HTML คืออะไร ?
HTML ย่อมาจากคำว่า “HyperText Markup Language” เป็นภาษาที่ใช้ในการสร้าง และกำหนดโครงสร้างของหน้าเว็บไซต์ ช่วยให้คุณสร้างโครงสร้างของหน้าเว็บไซต์ได้อย่างง่ายดาย โดยมีการใช้แท็ก (Tags) ที่กำหนดรูปแบบ และโครงสร้างของเนื้อหา โดยสามารถเริ่มต้นด้วยแท็ก เพื่อระบุว่านี่คือหน้าเว็บไซต์ HTML และปิดด้วย เพื่อระบุจุดจบของหน้า
เพื่อทำความเข้าใจ “HTML” ให้มากขึ้น มาดูความหมายของแต่ละคำที่ประกอบเป็นคำย่อ HTML:
- Hypertext: ข้อความ (มักมีการฝัง เช่น การฝังรูปภาพ) ที่ถูกจัดระเบียบรูปแบบการเชื่อมโยงข้อมูลที่ทำให้ผู้ใช้สามารถคลิกลิงก์ เพื่อไปยังหน้าเว็บหรือเนื้อหาอื่น ๆ ได้
- Markup: คู่มือสไตล์ เพื่อกำหนดรูปแบบ และโครงสร้างของเนื้อหาในหน้าเว็บไซต์ ที่เป็นส่วนสำคัญที่ใช้ในการบอกคอมพิวเตอร์ว่าเนื้อหาในหน้าเว็บนั้น ควรมีการแสดงผลอย่างไร
- Language: ภาษาที่ระบบคอมพิวเตอร์เข้าใจ และใช้ในการตีความคำสั่ง เป็นการระบุภาษาที่ใช้ในเนื้อหาของหน้าเว็บไซต์ เพื่อให้บราวเซอร์แสดงเนื้อหาในภาษาที่ถูกต้องตามที่กำหนด
แต่แค่เพียงใช้ HTML ในการกำหนดโครงสร้างของหน้าเว็บเพียงอย่างเดียวยังไม่เพียงพอ ที่จะทำให้หน้าเว็บดูดี และสามารถโต้ตอบได้ แต่จะใช้เทคโนโลยีเสริม ได้แก่ CSS และ JavaScript เพื่อทำให้ HTML ของคุณสวยงาม และเพิ่มการโต้ตอบตามลำดับ
ยกตัวอย่างการใช้งาน HTML, CSS และ JavaScript ให้เข้าใจง่ายขึ้น โดยเปรียบเทียบ ดังนี้:
- HTML คือ โครงสร้างของบ้าน
- CSS คือ การตกแต่งภายใน และภายนอก
- JavaScript คือ ระบบไฟฟ้า ระบบน้ำ และคุณสมบัติการทำงานอื่น ๆ มากมายที่ทำให้บ้านน่าอยู่
ส่วนประกอบสำคัญของ HTML มีอะไรบ้าง ?

ส่วนประกอบที่สำคัญของภาษา HTML ที่ใช้ในการสร้างเว็บไซต์ มีดังนี้
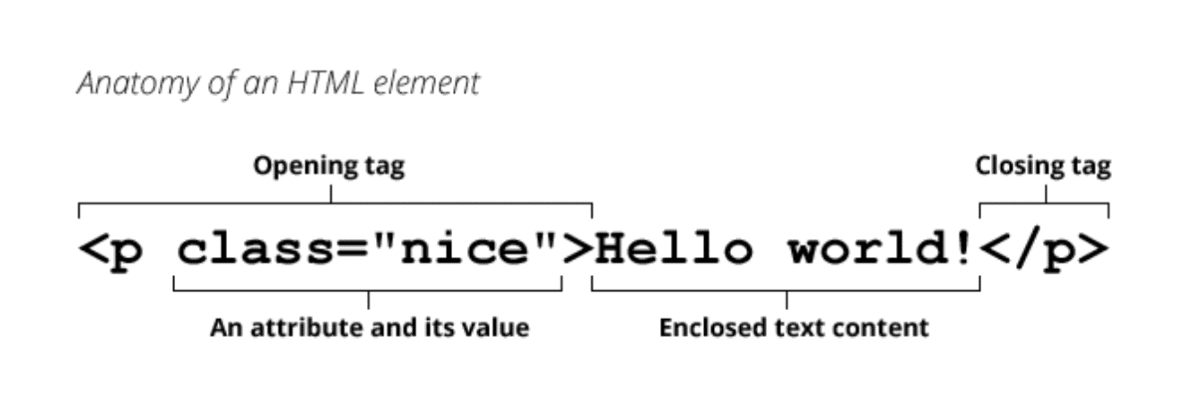
HTML Tags คือ ป้ายกำกับที่ใช้ระบุประเภทขององค์ประกอบ โดย HTML แต่ละองค์ประกอบ จะประกอบด้วยเครื่องหมาย “<” และ “>” หรือคือแท็กเริ่มต้น (Opening Tag) และแท็กสิ้นสุด (Closing Tag) อยู่เสมอ โดยแท็กเริ่มต้น จะระบุชื่อขององค์ประกอบ และแท็กสิ้นสุด จะระบุการสิ้นสุดขององค์ประกอบนั้น
HTML Elements คือ องค์ประกอบ HTML ที่เกิดขึ้นจากแท็กเริ่มต้น และแท็กสิ้นสุด ตัวอย่างเช่น แท็ก <h1> และ </h1> จะเป็นองค์ประกอบ HTML ชื่อ h1 ซึ่งใช้แสดงหัวเรื่องระดับ 1 และรวมถึงข้อมูล หรือเนื้อหาที่ต้องการแสดงบนหน้าเว็บไซต์ ตัวอย่างเช่น ข้อความ, รูปภาพ, ลิงก์, ตาราง, และอื่น ๆ
HTML Attributes คือ คุณสมบัติเพิ่มเติม ที่สามารถระบุเพิ่มให้กับ HTML Elements แต่ละองค์ประกอบ โดยแอตทริบิวต์มักถูกระบุในคู่ลำดับชื่อ Attribute และ Value ตัวอย่างเช่น แท็ก <img> สามารถใช้แอตทริบิวต์ src เพื่อระบุเส้นทางไปยังรูปภาพที่จะแสดงได้
โดยความสัมพันธ์ระหว่าง HTML Tags, HTML Elements, และ HTML Attributes มีดังนี้
- HTML Tags เป็นส่วนประกอบพื้นฐานของ HTML Elements
- HTML Elements สามารถมี HTML Attributes ได้
ลักษณะพื้นฐานของหน้า HTML

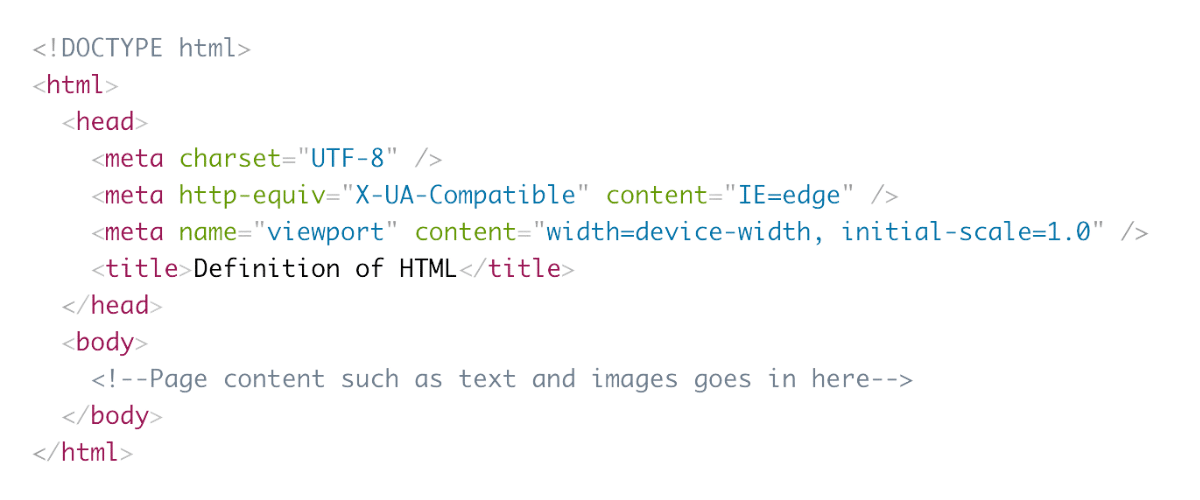
HTML สามารถแบ่งออกเป็นโค้ดส่วนสำคัญได้ ดังนี้
<!DOCTYPE html> ในโค้ด HTML มีความหมายว่าเรากำลังใช้ HTML5 ในเอกสารนั้น ๆ การระบุ <!DOCTYPE html> จะเป็นการแจ้งให้บราวเซอร์รู้ว่าเรากำลังใช้เวอร์ชันล่าสุดของ HTML คือ HTML5 ในการเขียนเว็บไซต์นั่นเอง
ก่อนหน้านี้ จำเป็นต้องระบุเวอร์ชันของ HTML อย่างชัดเจนเพื่อบอกบราวเซอร์ถึงมาตรฐานที่ถูกใช้ในเอกสารนั้น โดยรุ่น HTML ก่อน ๆ เช่น HTML 4.0 หรือ 3.2 แต่ใน HTML5 คุณไม่จำเป็นต้องระบุเวอร์ชันแล้ว เนื่องจาก HTML5 เป็นมาตรฐานล่าสุด และเบราว์เซอร์จะถือว่าเรากำลังใช้ HTML5 โดยอัตโนมัติ เมื่อเราเริ่มต้นเขียนโค้ด HTML ด้วยแท็ก <html> โดยอัตโนมัติเช่นกัน การละเว้นระบุเวอร์ชันทำให้โค้ด HTML ดูง่ายและกระชับมากขึ้นสำหรับการพัฒนาเว็บไซต์ในสมัยปัจจุบัน
แท็ก <html></html> ถือเป็นองค์ประกอบระดับบนสุดของทุก HTML Document โดยจะต้องมีแท็ก <html> เป็นส่วนหนึ่ง เพื่อระบุว่านี่คือ HTML Document และเนื้อหาทั้งหมดจะถูกห่อหุ้มภายในแท็กนี้
แท็ก <html> มีหน้าที่ระบุโครงสร้างที่เบราว์เซอร์ควรจะใช้ในการแสดงผลหน้าเว็บไซต์ เพื่อให้สามารถแสดงผลเนื้อหาให้กับผู้ใช้ได้อย่างถูกต้อง นอกจากนี้ ในแท็ก <html> ยังมีแท็กย่อยสำคัญคือ <head> และ <body> ซึ่งเป็นส่วนสำคัญที่สอดคล้องกับหน้าเว็บและเนื้อหาของเว็บไซต์
แท็ก <head></head> เป็นส่วนที่สำคัญที่ใช้ในการระบุข้อมูลสำคัญเกี่ยวกับหน้าเว็บ เช่น ชื่อหน้า (Title), สไตล์ชีท (Stylesheets), ข้อมูลเมตาสำหรับ SEO (Metadata), รหัส JavaScript, และข้อมูลอื่น ๆ ที่ไม่ต้องการแสดงผลบนหน้าเว็บเอง ส่วนใน <head></head> มีบทบาทสำคัญในการปรับแต่งหน้าเว็บ และปรับปรุงการทำ SEO ของเว็บไซต์
แท็ก <meta /> เป็นองค์ประกอบว่างที่ใช้ในการระบุข้อมูลเมตาเกี่ยวกับหน้าเว็บ ข้อมูลเมตานี้ มักถูกใช้ในการระบุข้อมูลเพิ่มเติมเกี่ยวกับหน้าเว็บไซต์ ซึ่งอาจรวมถึงข้อมูลเกี่ยวกับผู้เขียน, รหัสการเข้ารหัสที่ใช้ (เช่น UTF-8 ที่เป็นรูปแบบที่พบบ่อย), การตอบสนองของหน้าเว็บ, ความเข้ากันได้กับอุปกรณ์และบราวเซอร์ต่าง ๆ
และข้อมูลเมตาอื่น ๆ ที่เกี่ยวข้องกับหน้าเว็บนั้น ๆ เช่น การระบุภาษาหลักของหน้าเว็บ, การระบุคำค้นหาหลัก (Keywords), การระบุคำอธิบาย (Description) ของเว็บไซต์ และการระบุชื่อผู้เขียน หรือเจ้าของเว็บไซต์ เป็นต้น แท็ก <meta /> มีบทบาทสำคัญในการปรับแต่ง และปรับปรุงการทำ SEO (Search Engine Optimization) ของหน้าเว็บ โดยบราวเซอร์ สามารถดึงข้อมูลเมตา เพื่อใช้ในการแสดงผลในผลการค้นหา หรือการแสดงรายละเอียดเกี่ยวกับหน้าเว็บไซต์ ในการแชร์ลิงก์บนโซเชียลมีเดีย
แท็ก <title></title> ใช้สำหรับกำหนดชื่อเรื่อง หรือหัวข้อของหน้าเว็บ โดยข้อความที่ระบุภายในแท็ก <title> นี้จะแสดงอยู่ในแท็บของเบราว์เซอร์เมื่อผู้ใช้เปิดหน้าเว็บนั้น ๆ ซึ่งช่วยให้ผู้ใช้รู้ว่าหน้าเว็บนี้ มีเนื้อหาอะไรหรือเกี่ยวกับเรื่องอะไร
แท็ก <body></body> เป็นส่วนที่ใช้สำหรับระบุเนื้อหาทั้งหมดของ HTML Document นั่นหมายความว่า เนื้อหาทั้งหมดที่คุณต้องการให้แสดงบนหน้าเว็บไซต์ จะต้องถูกวางภายในแท็ก <body> โดยแท็ก <body> จะปรากฏบนหน้าเว็บเพียงแค่ครั้งเดียวเท่านั้น และส่วนใน <body> นี้จะปรากฏอยู่ในหน้าเว็บทั้งหมด
บทสรุป
และทั้งหมดที่กล่าวข้างต้นนี้ ก็คือความหมาย และองค์ประกอบที่สำคัญของ HTML หวังว่าบทความนี้จะช่วยให้คุณได้เรียนรู้พื้นฐานของ HTML และสามารถนำไปใช้งานได้อย่างถูกต้อง และนอกจากการศึกษาเรื่อง HTML แล้ว ยังควรศึกษาเรียนรู้เทคโนโลยีขั้นสูงเพิ่มเติม เช่น
Semantic Elements, CSS และ JavaScript ประกอบกันไป เพื่อเริ่มต้นการพัฒนาเว็บไซต์ที่มั่นคง และมีคุณภาพ